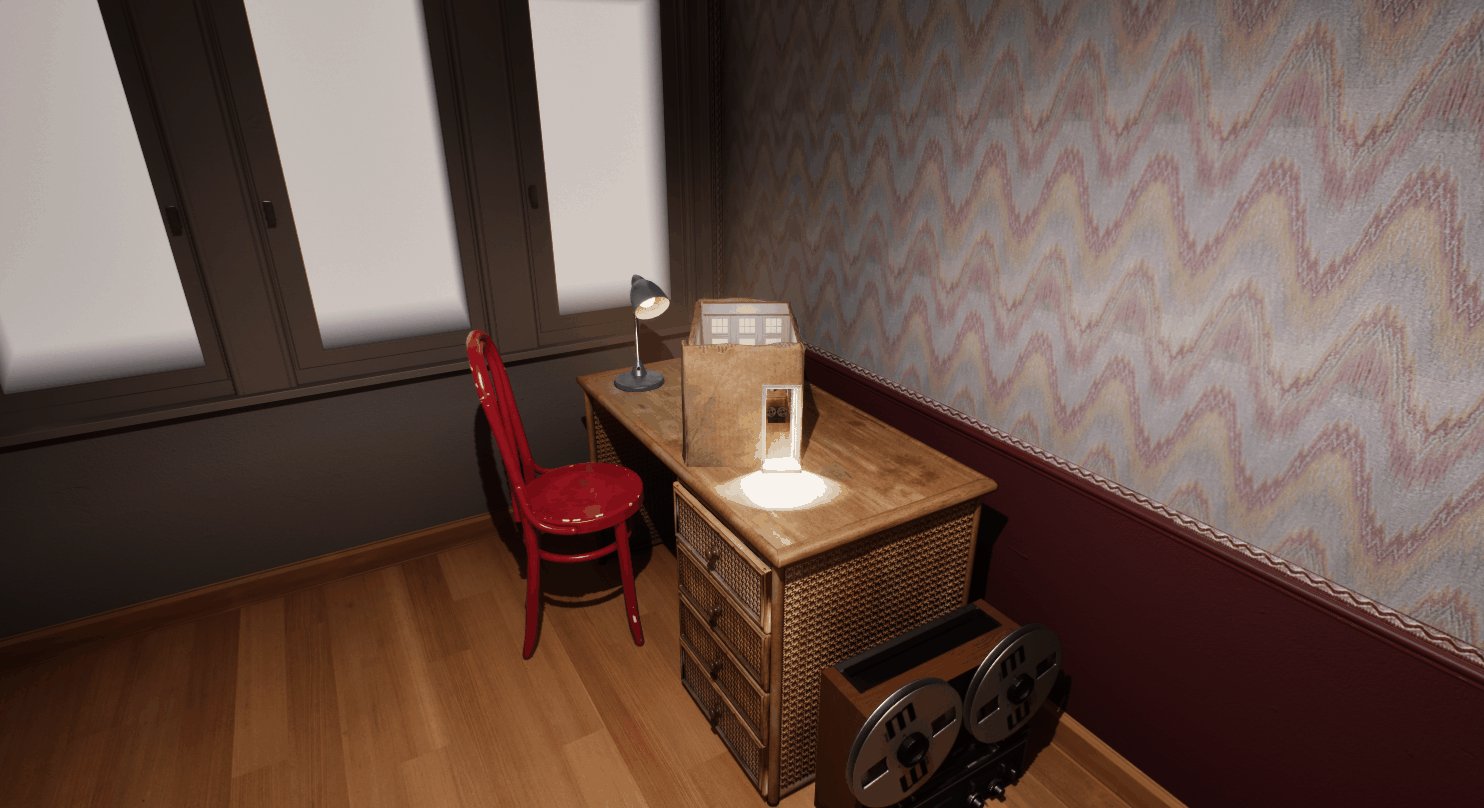
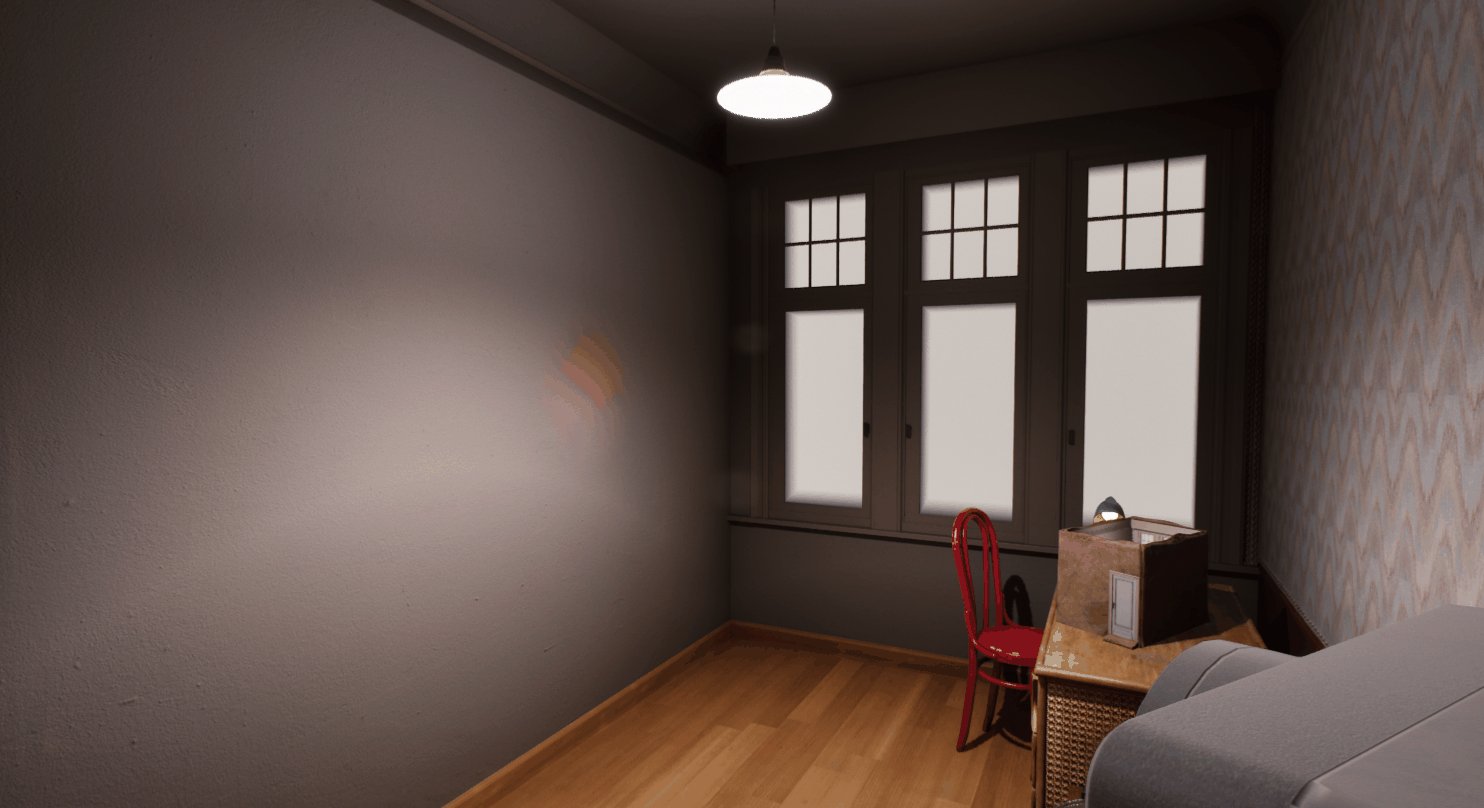
The room
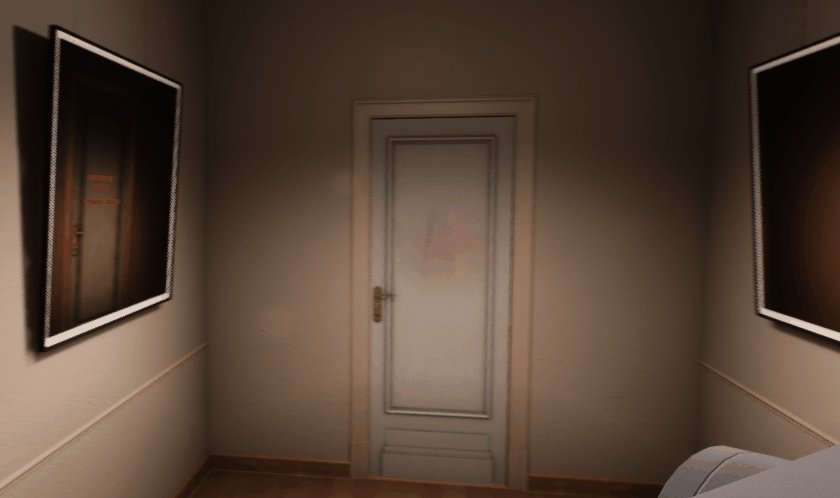
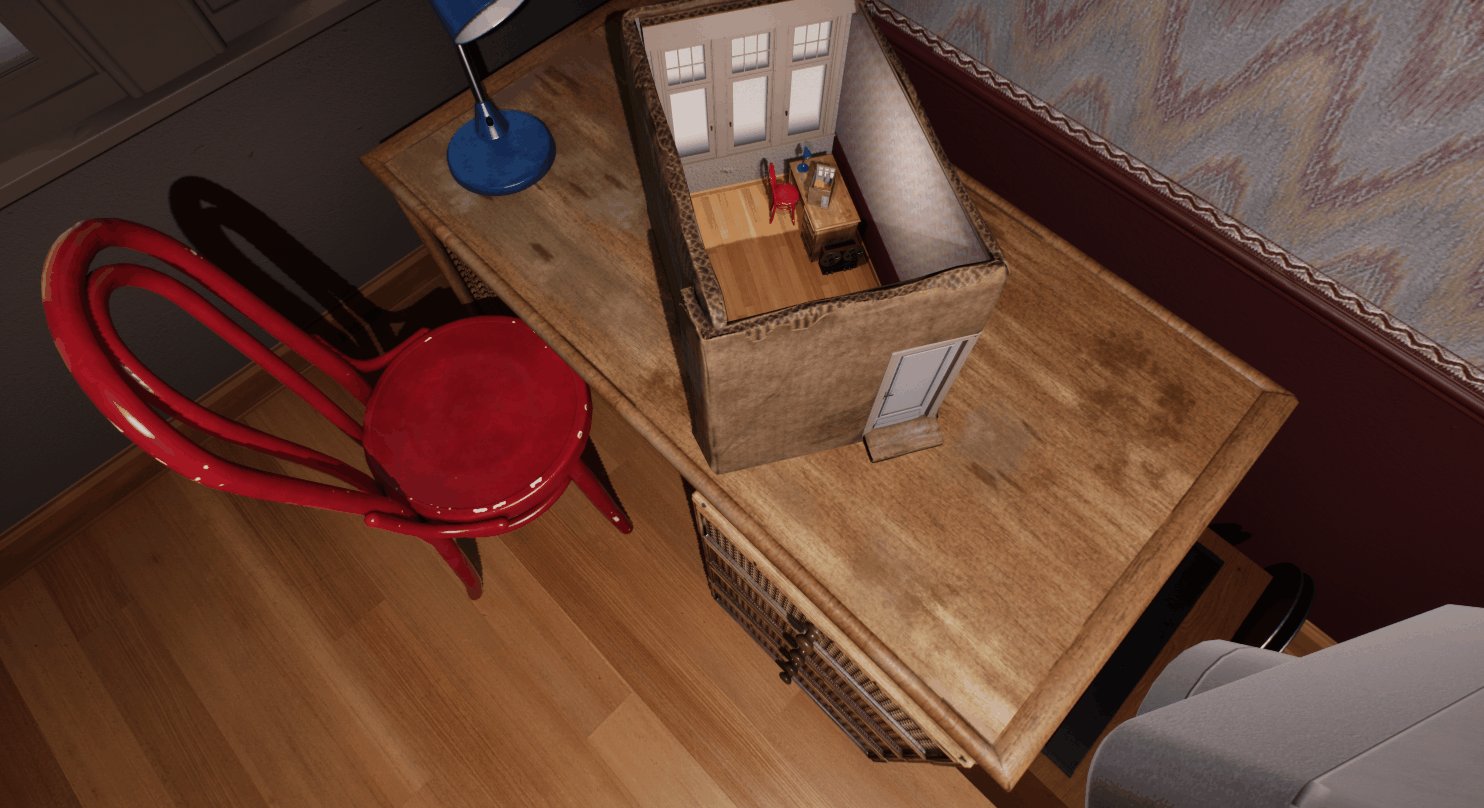
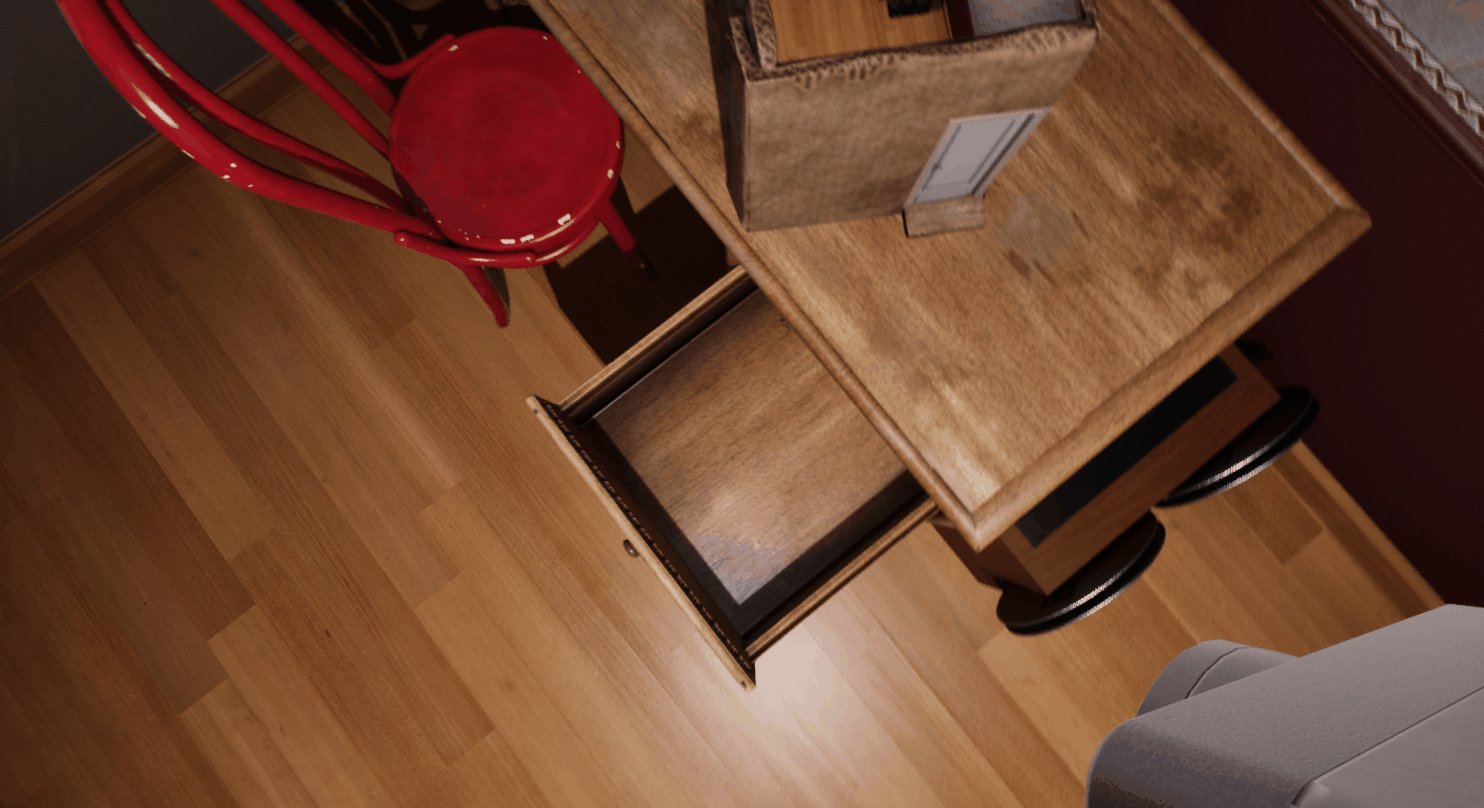
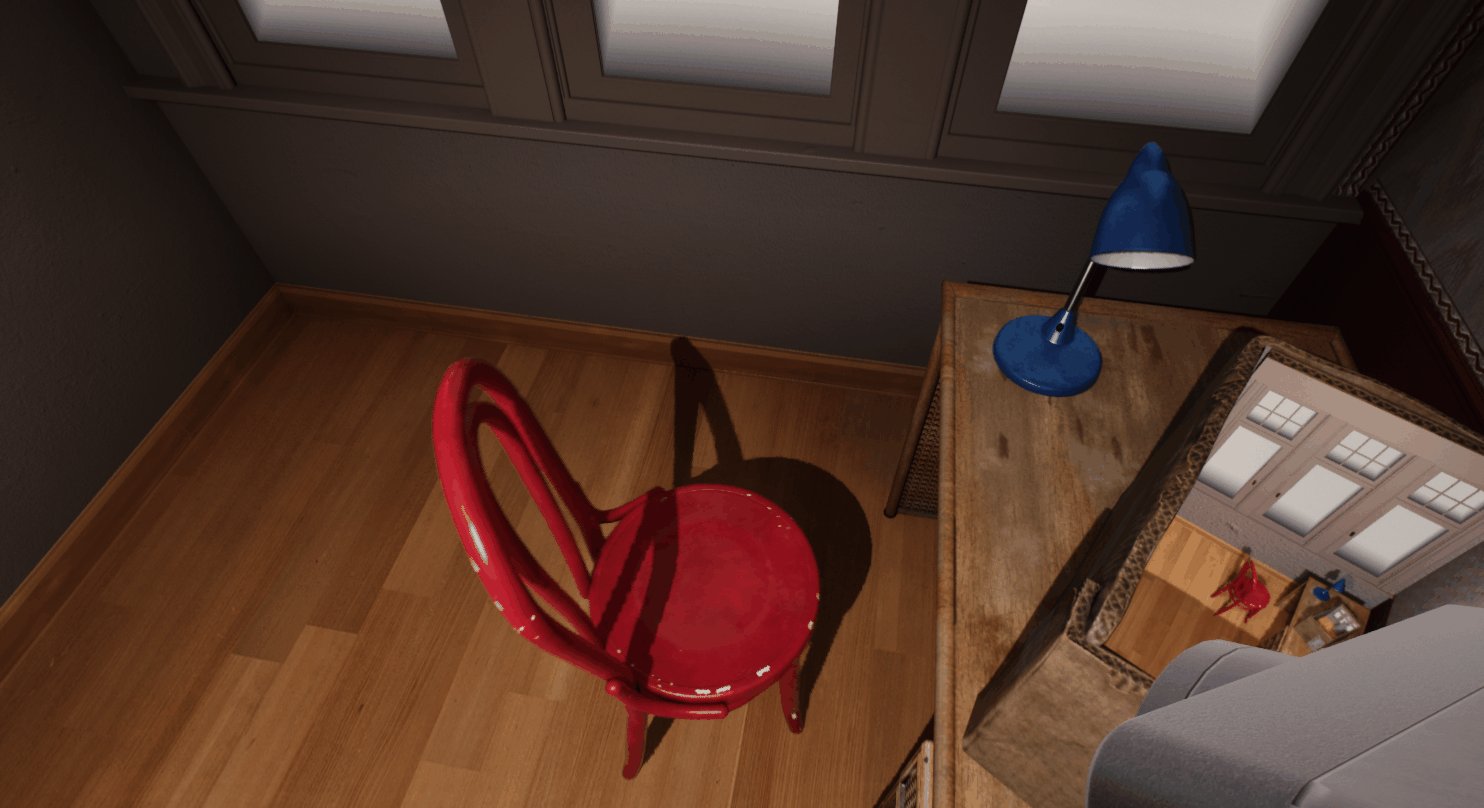
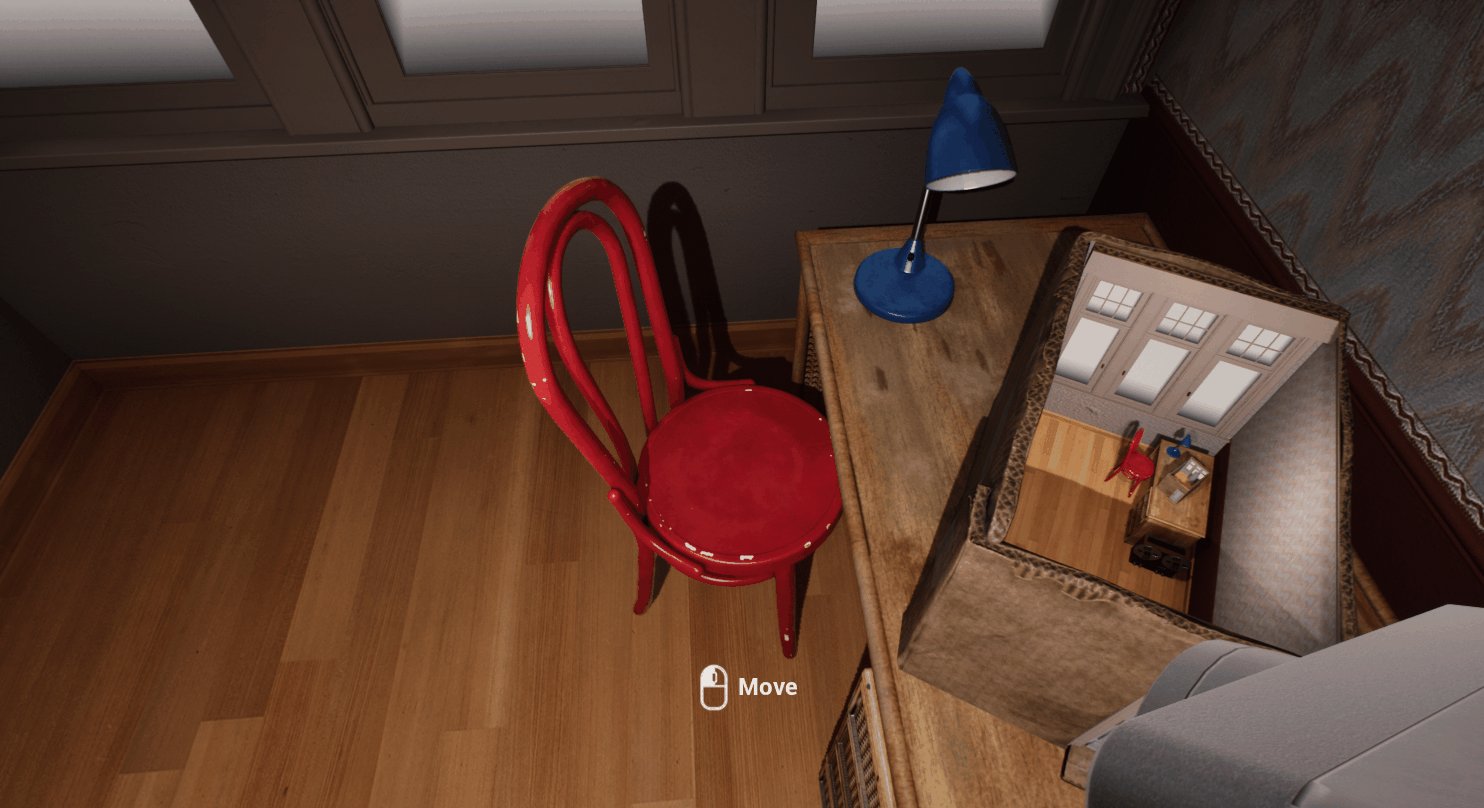
This is the room where the game takes place. The player will re-enter this room through the maquette, creating the illusion of a loop.
Dream Machine was made by request of Steve van den Borne, a visual artist and building historian. It is a gamified visual experience set inside the dream of Steven. Get blown away by the realistic visuals and the dream like experiences. Discover hidden messages using your polaroid camera or capture your favorite moments.
Dream Machine takes place in the dream of our client Steven. It contains 5 scenes, each with its own puzzle and own "dream
scene" as reward to that puzzle. The game contains multiple interactable objects, each having 2 states, their normal state
and their trigger state. In every scene, one object is the trigger to start the scene; then this object does something different
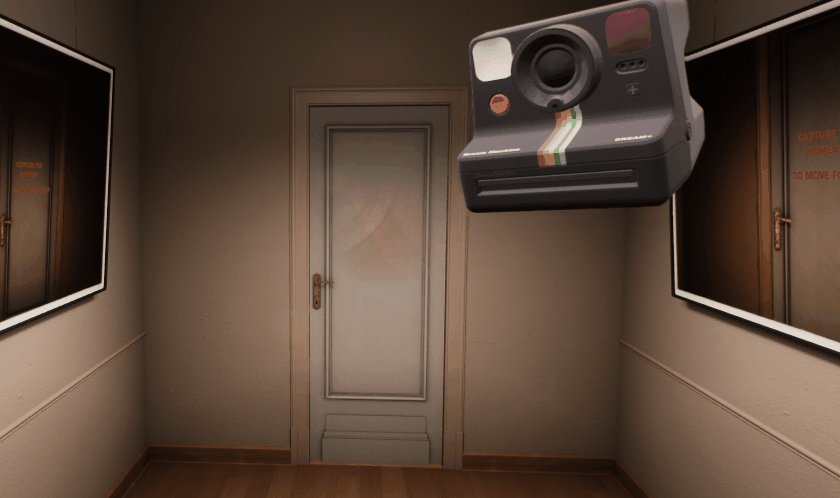
from normal, again contributing to the dream experience. The player also has a polaroid camera equipped. The player can use this to
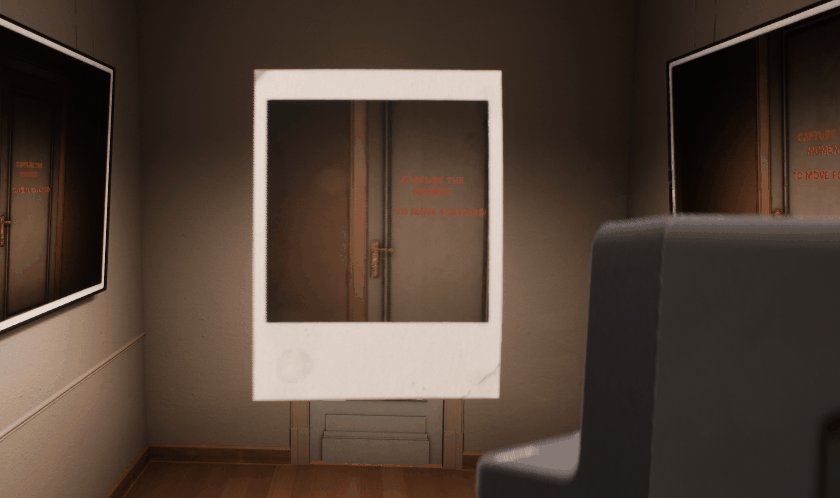
take pictures of anything, but when certain distortion fields are captured, the player will discover a hidden riddle, pointing to the
trigger object. The game also gives the player the option to store the pictures in their local Pictures folder.
Our client aims to present this visual experience at art galleries, where everyone interested can try. We kept this in mind, of course,
and adapted our game to this target audience, making the game more accessible using a lot of player feedback and simple controls.
The team consisted of 2 programmers, which means I was active in multiple aspects of the game.
I implemented the custom player movement, the different interactable objects, the ability to shrink in the maquette (see the
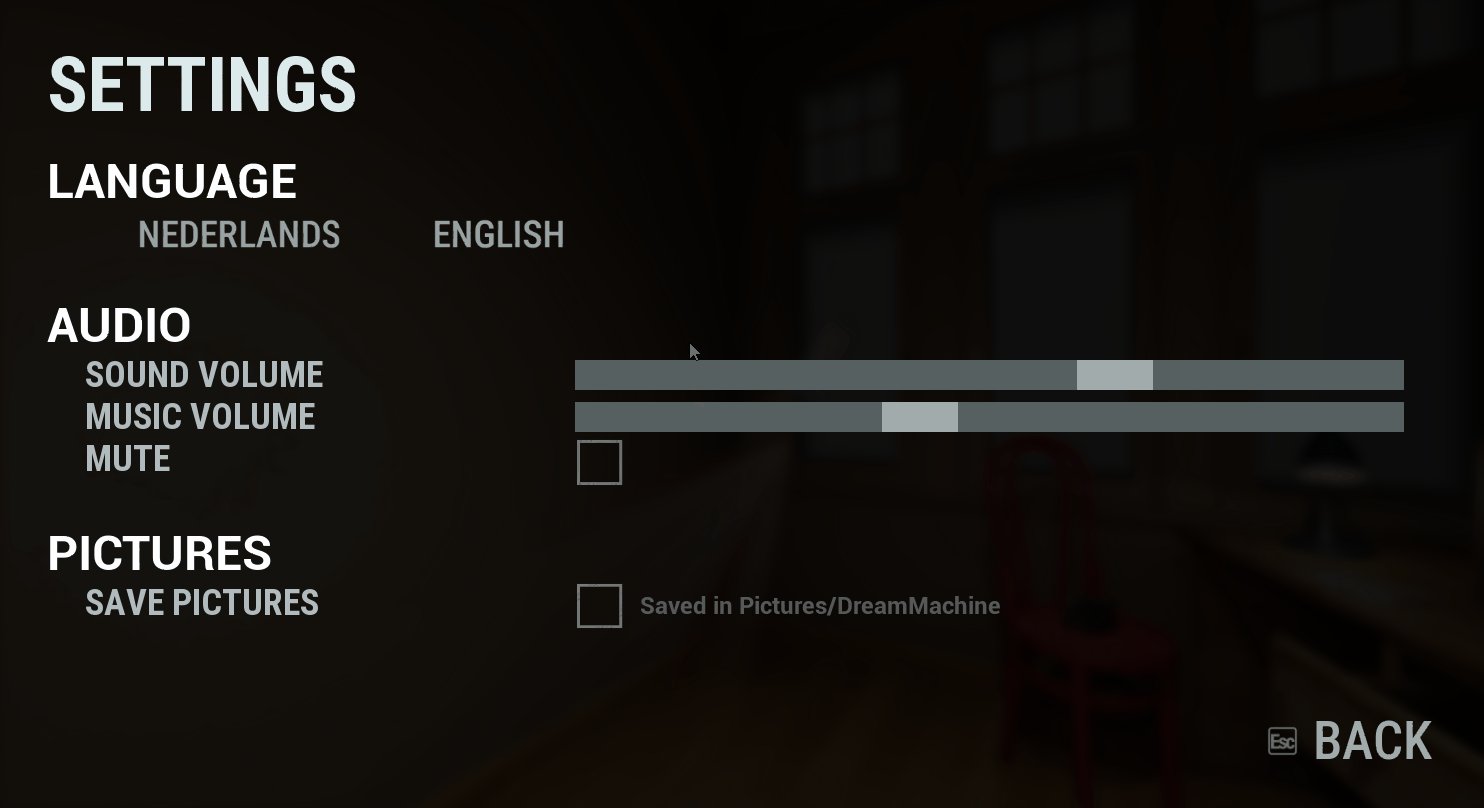
gallery below). All the UI and HUD were also implemented by me, including different menus (start, pause, settings, chapters, etc.)
and in-game UI. Finally, I also implemented the polaroid mechanic, which takes pictures and reveals hidden text when looking at the correct area.
As mentioned before, the team contained 2 programmers, me included. Next to that, there were also 2 artists involved and one game designer, who also helped with both programming and the creation of art assets. We also had the pleasure of working with a composer student which delivered custom music for the game.
This was my first big project using Unreal Engine 5. As programmers, the game was fully made using C++, no to very little blueprints were used. It thought me a great deal, I was already quite proficient with modern C++ and working with the standard, which made it easy but still quite tricky to transfer to C++ in UE5. Unreal's lack of documentation didn't help transitioning either, I learned new things every day working on this project, and I can now say that I am somewhat comfortable writing UE5 C++.
This was my first big project using Unreal Engine 5. As programmers, the game was built entirely in C++, with little to no use of Blueprints. It taught me a great deal. I was already quite proficient with modern C++ and familiar with the standard library, which made the transition to C++ in UE5 easier but still challenging. Unreal's limited documentation didn't make the transition any smoother. However, I learned new things every day while working on this project, and I can now confidently say that I am comfortable writing C++ in Unreal Engine 5.

This is the room where the game takes place. The player will re-enter this room through the maquette, creating the illusion of a loop.

The player is taking a picture, after the polaroid moves away and prints it. The player can then take a better look at it and is able to frame the picture.

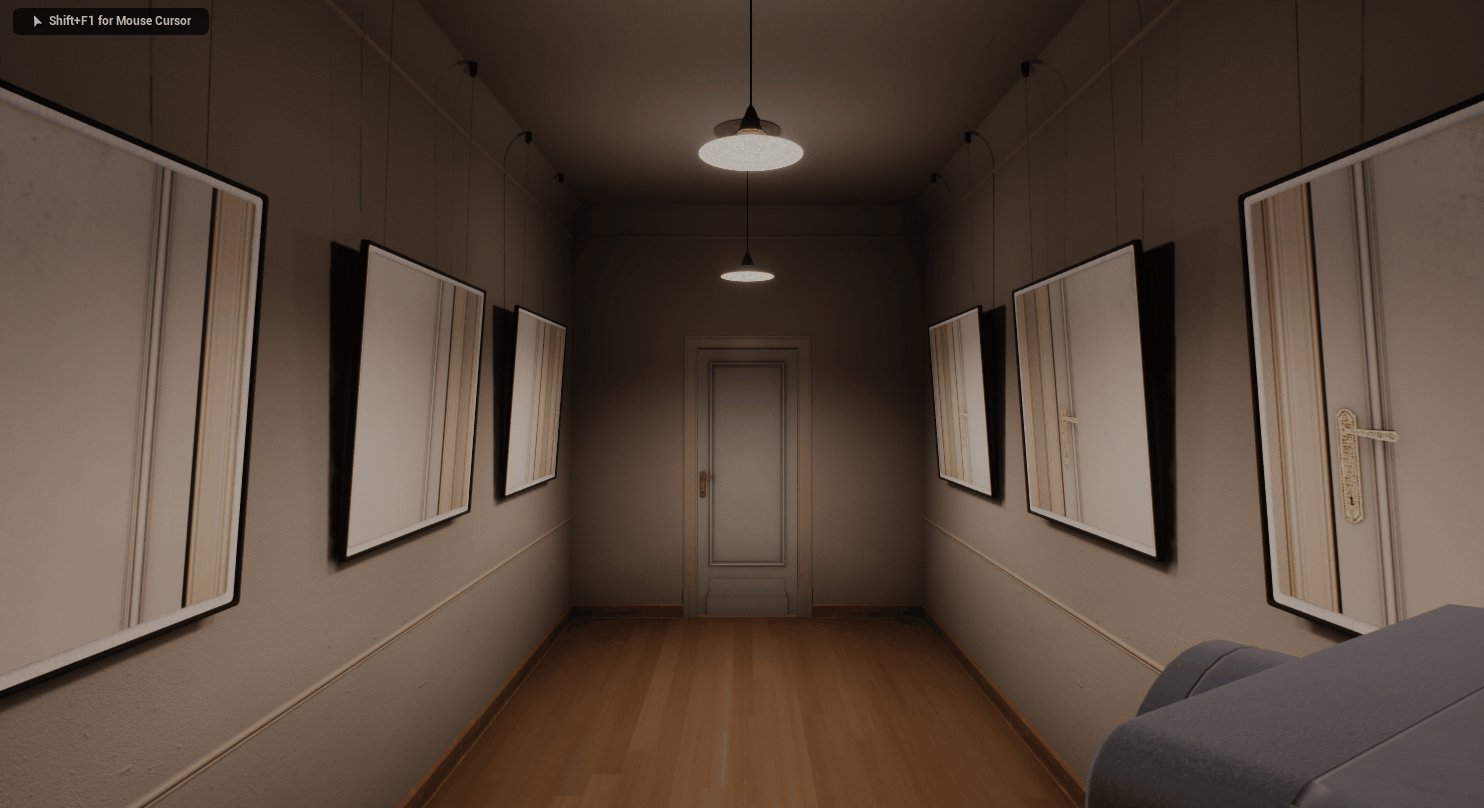
The player is spawned inside the corridor connected to the room. Here are all the pictures displayed the player took.

The distortion fields indicate that there is a hidden text there. A prompt shows up that tells the player to equip its polaroid camera. When taking a picture from the field, the hidden text reveals itself.

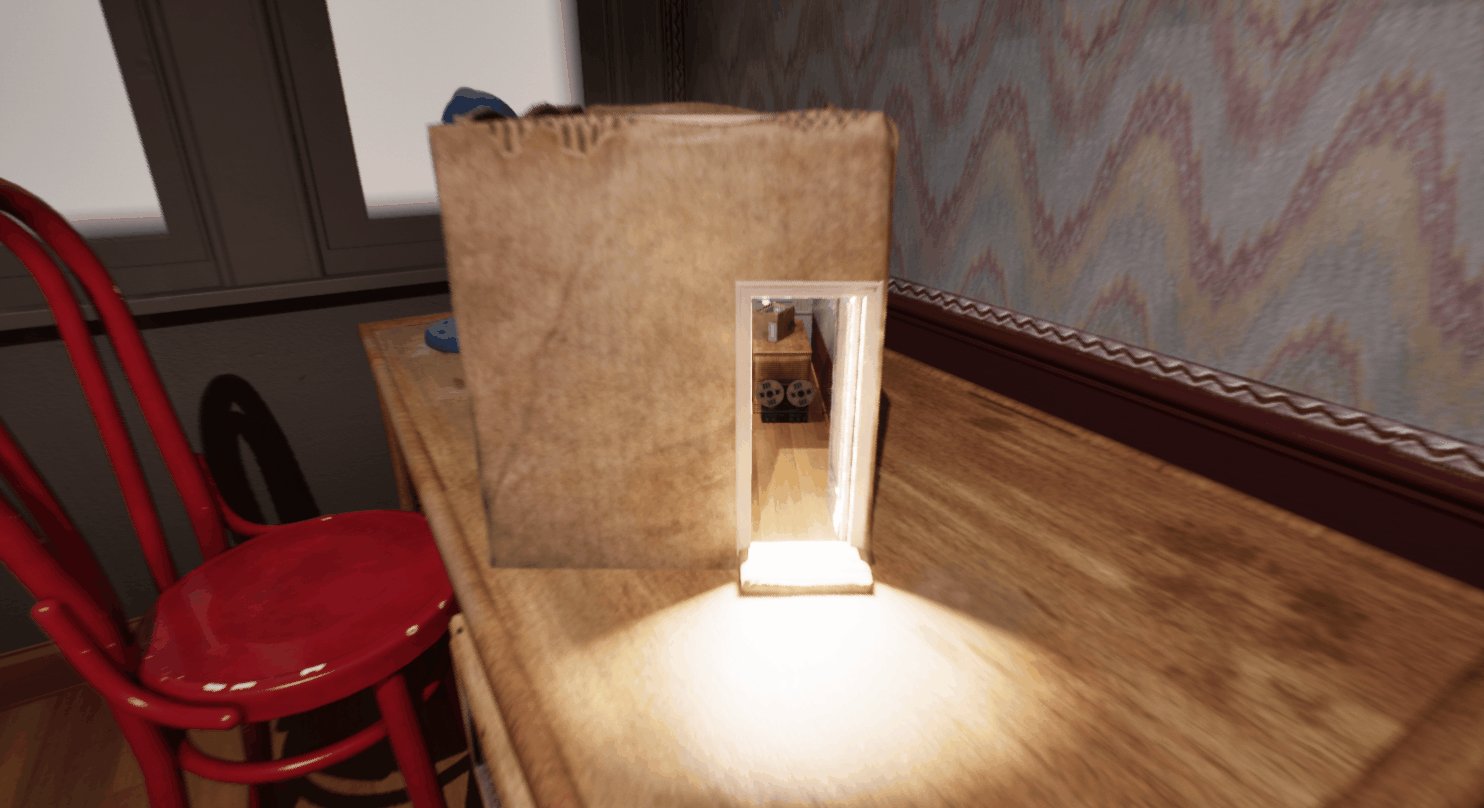
The maquette is an exact replica of the room, when interacting with an object, that object will also be interacted with inside the maquette. When a scene is done playing, the door of the maquette opens, giving the player the option to go inside.

Once a scene is finished playing, the door of the maquette opens. When walking towards the open door, the player starts to shrink. Once entered the maquette, the player can look again for the trigger object, advancing to the next scene.

When interacting with a trigger object, the object will do something out of the ordinary, after that, the scene will start playing.

This is scene 5. When triggered, various statues push and breath through the wall.

A demonstration of all the menus.